We have tried to use GetSatisifaction and of course there is classic e-mail, but they both have the problem of discoverability. We don't have a good spot in App to make those resources available without disrupting the user experience. By forcing users to leave the app and visit our website to communicate with us, we averaged only a few contacts a month.
We also prompt for star ratings within the app and that has been helpful in getting reviews, and we appreciate and read the review feedback. However, it's really frustrating when you can answer the persons question or problem with no way to actually get the answer to them.
I happened to find a nice solution to this problem. The Appsfire App Booster SDK for iOS and Android is designed to help with in-app engagement. It's still in Beta, but we have been using it for Picross HD, and its been great. We now receive feedback a couple times a day from our users, and we are able to respond back to them directly.
Getting Started
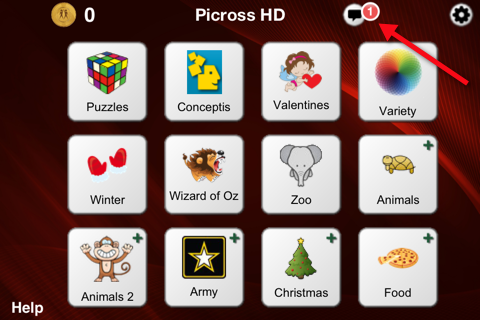
First off, we carved out a little space in the UI to put in a messaging button and indicator. Appsfire has several recommendations for this so it has enough visibility within your app. We chose to put it at the top of our main puzzle screen to the right of our App name: |
| Message Button With Message Badge |
We hooked up notifications for message changes so that badge can be updated correctly, and when the little message bubble is pressed we launch the Appsfire messaging interface. That's all you have to do on the client side and you can start engaging your users. I would be happy to share the code we use for this, just send me a tweet.
In-App Messaging
Appsfire includes a built-in messaging engine. Your users can send you messages, and you can reply to them directly within the app.
They have options for changing the color scheme, but the default color scheme worked well for us.
The UI is also supposed to be localized in several languages including German and Japanese. However, we were have never able to confirm that it is indeed localized. I can say that we have many Japanese users that have sent us feedback through Appsfire.
The e-mail field is optional. We have found most users do provide an e-mail address. When the feedback is sent, you will get an e-mail that allows you to respond either within the app or via an e-mail (assuming the user provided an e-mail address).
We usually try to answer the user via the "Notification Wall" aka in-app. However, if the response is long or under special circumstances we will reply via e-mail. For example, one user felt strongly about an issue and vowed to never launch the app again. I wanted to thank the user for their feedback and reach out to them. Doing it in-app wouldn't have been effective assuming they weren't going to open the app again so I used e-mail. The user thanked me for reaching out to him and hopefully he gave us another chance.
What's New
Another feature we use is What's New. The Appsfire server will automatically detect new App releases, and it can automatically notify your users of the update.Tips and Tricks
We are planning to release a series of tips and tricks for our users. So far we have released one tip, and it has been well received. The Appsfire portal provides metrics on views and clicks for each message so you can measure their effectiveness.We think this is a great way to expose users to features or capabilities of our app that they may not know about. When creating custom message you can also specify the message in different languages such as German and Japanese.
Link to Web Content
In additional to static message, you can link to web content either displayed within the app or via the Safari app (on iOS). We use this for inviting people to join your twitter account and are experimenting with other creative uses such as linking to a youtube help video.App Promotion
App promotion is another option available via the Appsfire SDK. We use it in Picross HD to promote Kento and vice-versa.
When the user clicks on an App promotion message they are taken directly to the AppStore.
Badge Updates on Launch Pad
A new feature they just added was the ability to update the badge on the Launch Pad without having to run the App. This is a great way to help pull people back into the app.Conclusion
I highly recommend the Appsfire App Booster SDK, and it is in Beta!! It still has some rough edges, but even in its Beta form I consider it a must have for Picross HD because of how it allows us to connect with our customers and create a more engaging experience.Here are some of the improvements I hope they make as they continue to develop the SDK
- The web portal for managing messages is a little rough around the edges.
- Setting the start and end dates for a message didn't work as expected.
- It was challenging getting push badge notification to work and needed Appsfire support. I expect this will get better. It desperately needs debug tools.
- Doesn't work behind some firewalls
- The in-app messaging interface doesn't work behind some firewalls
- Feature Request: Only the welcome message allows you to provide "longer" text without having to use a web page. It would be nice for tips and tricks to have a custom message with longer text.
- Feature Request: I would love the ability to time message deliver based on days since installing the app (or other in-app usage). Right now all messages are date/time delivered.
The team over at Appsfire is very professional and helpful, and I can't say enough nice things about them and their offering.
Please feel free to follow me on twitter at @fivelakesstudio. I would love to hear about your experiences connecting and engaging with your users. Let me know if you found this useful.








Great post, thanks for sharing! I have a couple quick questions:
ReplyDelete1. It mentions that this is only a free service for the first 500 developers, does that include you?
2. If not, are you using their advertising platform or willing to pay their upcoming (and undisclosed) fee?
While I'm enthusiastic about this service, I'm a little skeptical of getting it implemented before a price is firm, because I'd hate to have to pull it out or give in to using an ad platform I don't personally monetize from.
I'm not sure what their pricing policy is going to be, and I don't know where I fall in terms of the first 500 developers. I assume their pricing will be fair for the service they are offering. Right now we pay $20 a month for GetSatisifaction, and the Appsfire stuff has been more effective for us. So I would definitely be willing to pay something for the service, but it depends on how they price it.
ReplyDeleteI did get the opportunity to use their ad promotion platform for a day. It doubled our volume for a few days and we went to the top 10 in our category in some of our markets (such as Japan).
Great article - nice find!
ReplyDeleteOne question - when you say you previously prompted for star ratings in app, are you referring to using iRate?
Thanks for the feedback. Yes, I use something like iRate to prompt users to provide feedback. I wrote my own module many moons ago to do that work.
ReplyDelete